CSS灰度值
filter: grayscale 使用可以调整元素的灰度值
.big-event-gray {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
实践
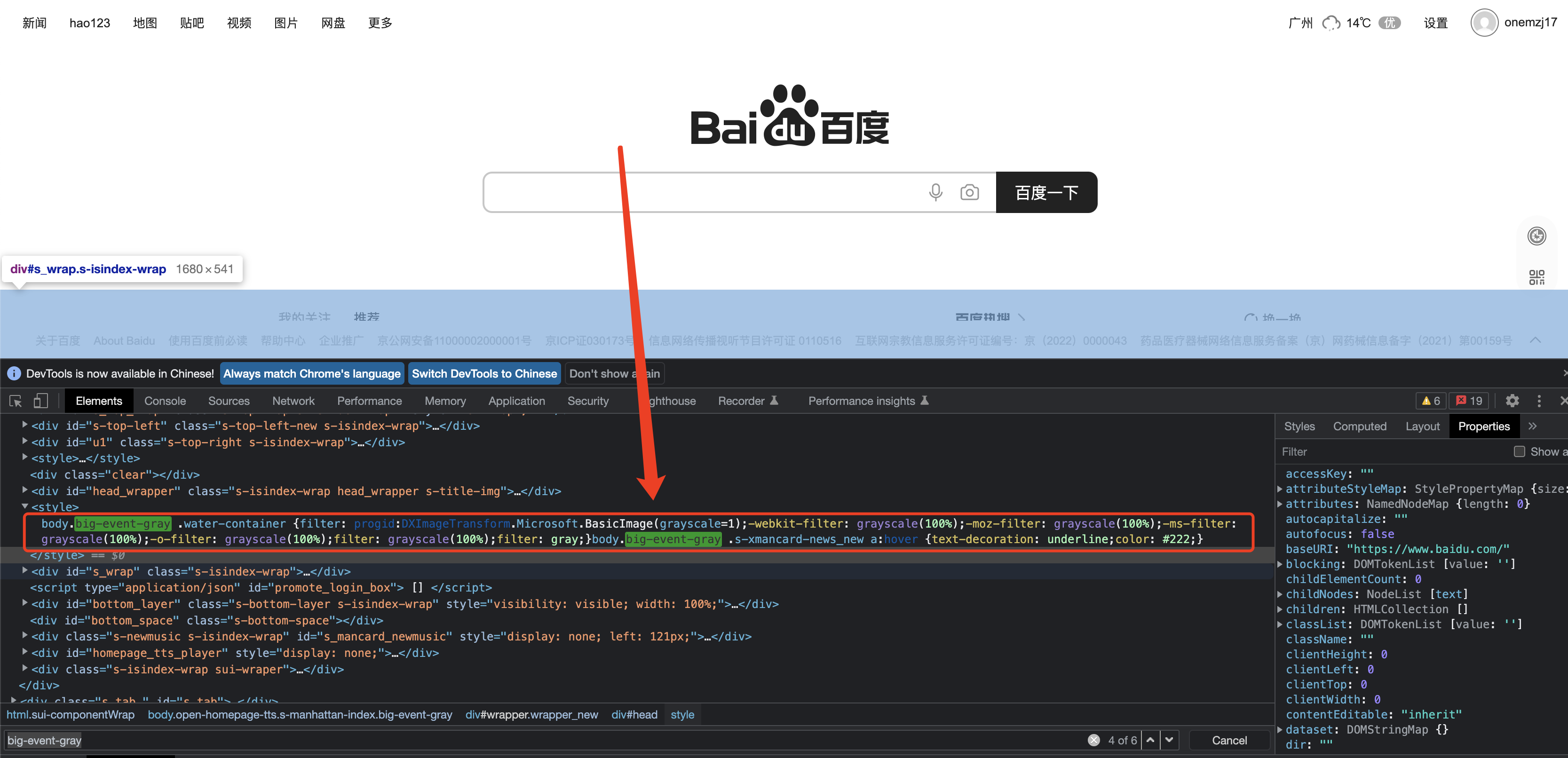
以百度,B站,今日头条为例,大家有没有发现百度首页
<body class="big-event-gray">
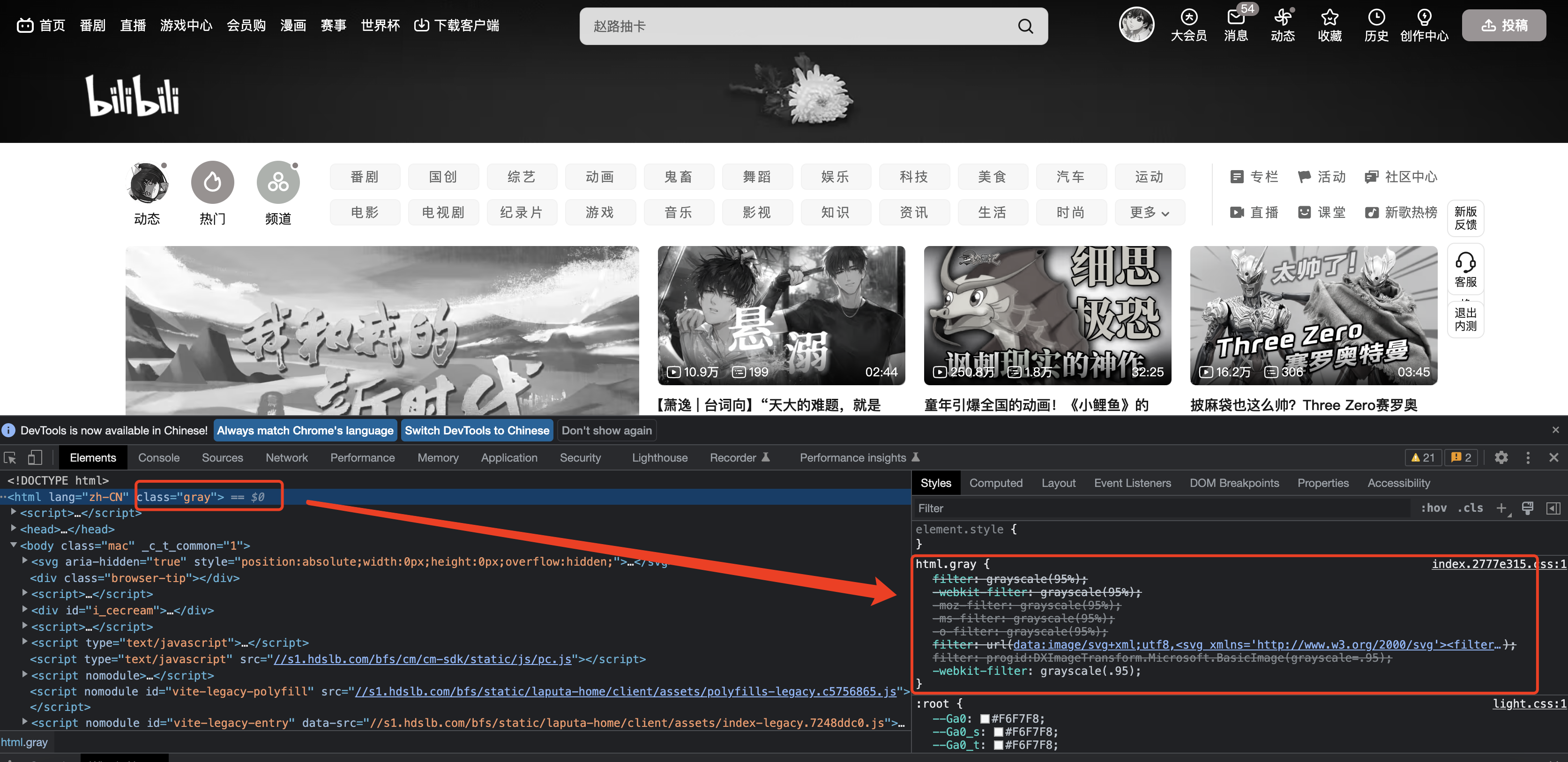
B站首页中
<html class="gray">
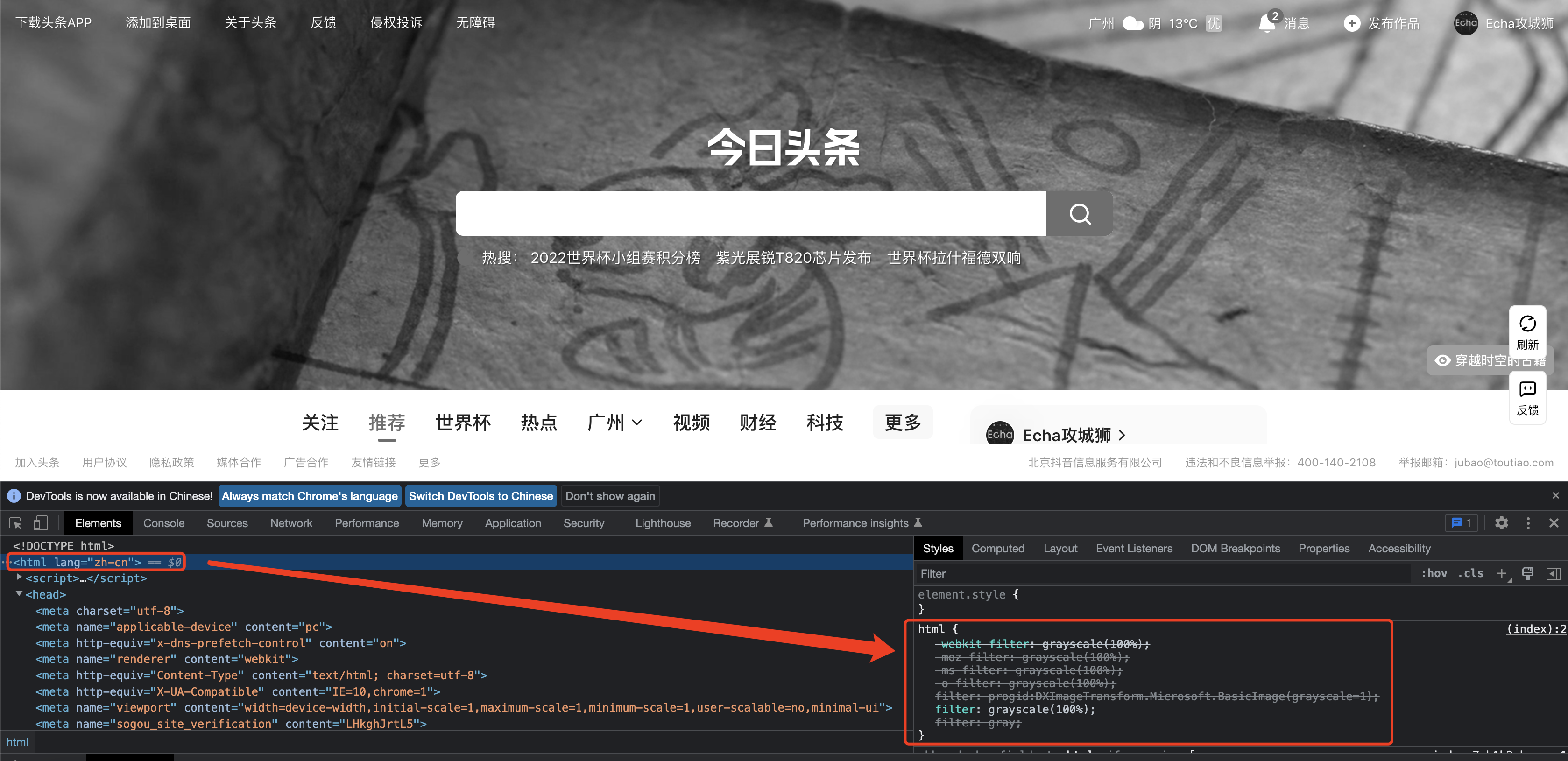
和 今日头条
<html>
标签中
如下图:



就这么简单。




评论区